
Es difícil trasladar todas las opciones de la cabecera de Menéame a la pantalla pequeña de un móvil, y la cabecera es algo muy importante para cualquier lugar web. El caso es que me gusta la forma que tienen en las ultimas aplicaciones para móvil; especialmente tras haber eliminado el botón de menú (el de las tres líneas) y combinarlo con el logo. Aquel botón se puso de moda, pero pesaba demasiado en un espacio tan pequeño e importante como la cabecera. Todavía lo podemos ver en algunas versiones web móviles muy conocidas, como Facebook, pero diría que tiene los días contados: no les quedó espacio ni para el logo.
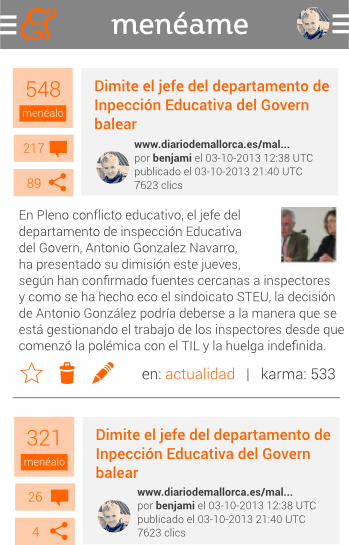
Esta es una primera aproximación a cómo podría verse Menéame con ese tipo de cabecera:



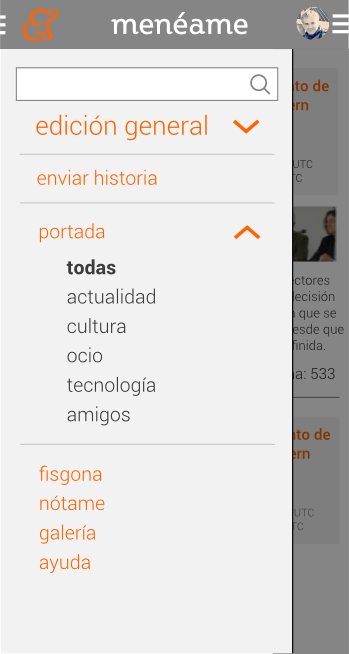
Usar el logo para el menú supone cambios importantes: al estándar web «el logo lleva a la portada», en el móvil se transforma en «el logo abre el menú». ¿Cómo iremos a la portada? Muchos la colocan como una entrada más en el menú, y así también lo hice para que no sea inútil un tap en el logo con la intención de ir a la portada; pero en nuestro caso también se puede hacer tap en la palabra «menéame» que está en el centro de la cabecera.
En producción haría falta más aire entre las entradas de los menús, aunque con esa separación caben todas en la mayoría de pantallas, y quizás es suficiente para no apuntar mal al hacer los tap en el menú.
En los móviles tienes menos espacio pero necesitas más aire; me gusta que haya aire, y por eso prefiero los diseños para móviles y tabletas.



9 comentarios. Dejar nuevo
Me gusta como queda… En el navegador actual echo en falta enlace a comentarios más votados y notas más votadas. Y parece que en la versión de móvil sí que estarían.
Y tienes un párrafo del artículo duplicado :p
¡Gracias, Rusadir! Debería tener las mismas opciones que la versión de escritorio.
(nunca me acostúmbraré al editor WP para Android :P)
yo quitaría la palabra meneame del logo y dejaría solo el icono de meneame. este seria el enlace para ir a la home.
quitaría la palabra meneame porque es redundante , ya sabemos que estamos en meneame, viendo el titulo o la url .
Benjamí, muy interesante el rediseño. Me parece buena idea dedicar la página inicial casi en su totalidad a los contenidos, aunque no estoy seguro de si la funcionalidad de navegación asociada al logo funcionará. Personalmente, lo primero que me han parecido las tres líneas ha sido una decoración de la barra superior.
¿Os habéis planteado, por ejemplo, reducir las opciones de navegación disponibles arriba a las que realmente se utilizan, y poner una navegación más completa al final de la página?
@tomas lo saben los usuarios habituales y los que vienen de vez en cuando: no llega a 4 millones de personas. Sólo en España tiene conexión más de la mitad de la población 😉
@jordisan Miro varias aplicaciones populares en Android y todas tienen esas tres líneas junto al logo para representar la idea de menú. Me refiero a las que veo en mi móvil, quizás hay más: Gmail, YouTube, Pocket Cast, Google+, EyeEm, WordPress. Quizás son un par de píxel más pequeñas, pero son así. ¿Porqué no aprovechar que tanta gente aprendió a usar eso?
La verdad es que no nos hemos planteado situar lugares con mucho tráfico al final de la página.
Gracias ^_^
Benjamí,
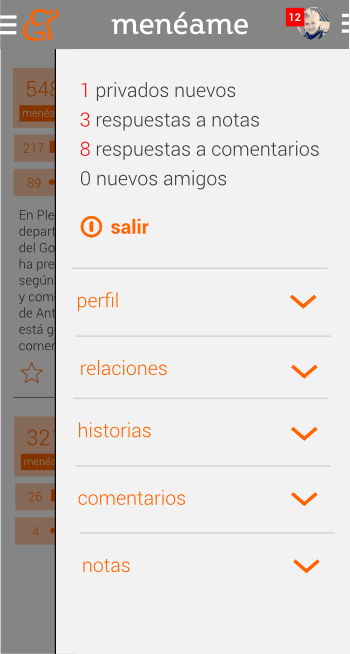
ya he visto el diseño en vivo, y la verdad es que funciona mejor que los bocetos que pusiste aquí; las tres rayas sí parecen un botón. A lo que me refería es que la zona superior podría aprovecharse para poner alguna acción prioritaria; por ej., enviar una noticia (habría que ver la facilidad de enviar noticias desde móvil). En cuanto a la zona superior derecha, quizás tres botones son demasiado; el de «desconectar» no lo veo necesario (podría ser una subopción de menú), y quizás podrías unificar el de notificaciones y el de perfil en uno solo.
En todo caso, la cosa ha mejorado mucho; sólo por curiosidad, ¿estás tomando como modelos otras versiones web para móvil, apps, o ambas cosas?
@jordisan como modelo me gusta lo que está haciendo Google. ¿Qué móvil tienes? Me extraña que no estés familiarizado con esos logos con tres líneas. Empezó Google, muchos le están siguiendo.
En ese boceto cambia la derecha a la que te refieres, con menos botones.
Benjamí, te decía que la implementación real del botón funciona bastante bien (tengo un Nexus 4); donde no lo veía claro era en los bocetos que colgaste aquí 🙂
Ya lo veo; es muy importante hacer un poco más pequeñas esas tres líneas junto al logo ( http://twitpic.com/dj7qlm ), o se nos perderá incluso gente que está acostumbrada a usar una aplicación tan popular como YouTube en su Nexus 4. Gracias, @jordisan